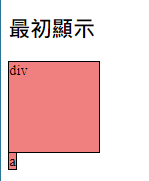
這次要介紹跟排版有關係的 CSS,那就是 display,在最初顯示下我給 div 和 a 它們寬、高、背景顏色、框線,他們都是套同一個 class,但是 a 卻沒有跟 div長得一樣,為甚麼會這樣呢?接下來就帶你認識 display。
<section>
<h1>最初顯示</h1>
<div class="display-box">div</div>
<a class="display-box">a</a>
</section>
.display-box {
width: 100px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
}

---------------------我是分割線---------------------
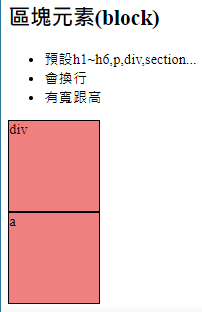
div 和 a 的預設顯示模式不一樣,所以我們使用 display:block 讓 a 變成區塊,這樣他就會有寬高,可以變得跟 div 一樣。
<section>
<h1>區塊元素(block)</h1>
<ul>
<li>預設h1~h6,p,div,section...</li>
<li>會換行</li>
<li>有寬跟高</li>
</ul>
<div class="display-box">div</div>
<a class="display-box d-block">a</a>
</section>
.display-box {
width: 100px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
}
.d-block {
display: block;
}

---------------------我是分割線---------------------
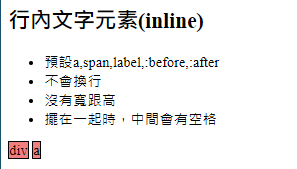
而這個 display-inline 有甚麼功用呢?在下面圖有說明。
如果要撐大區塊的話只能填入文字或是其他東西。
<section>
<h1>行內文字元素(inline)</h1>
<ul>
<li>預設a,span,label,:before,:after</li>
<li>不會換行</li>
<li>沒有寬跟高</li>
<li>擺在一起時,中間會有空格</li>
</ul>
<div class="display-box d-inline">div</div>
<a class="display-box">a</a>
</section>
.display-box {
width: 100px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
}
.d-inline {
display: inline;
}
---------------------我是分割線---------------------
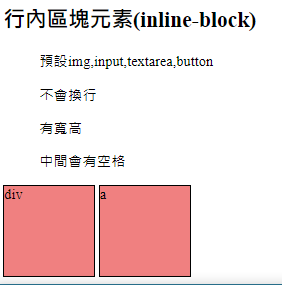
display: inline-block 他包含了前兩個的特性,說明在下面
<section>
<h1>行內區塊元素(inline-block)</h1>
<ul>
預設img,input,textarea,button
</ul>
<ul>
不會換行
</ul>
<ul>
有寬高
</ul>
<ul>
中間會有空格
</ul>
<div class="display-box d-inline-block">div</div>
<a class="display-box d-inline-block">a</a>
</section>
.display-box {
width: 100px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
}
.d-inline-block {
display: inline-block;
}

---------------------我是分割線---------------------
因為上面兩個方法中間都會有空格問題,所以之後又研發出了新的,他叫 flex,他也是解決網頁排版問題,但是他更新、更方便。

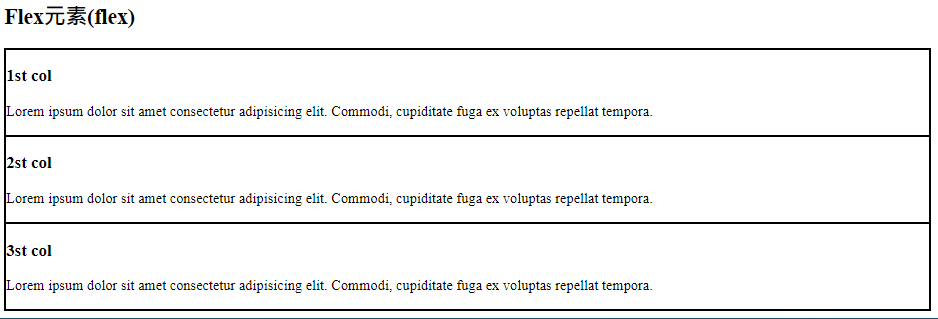
這是一開始打好程式碼,排出來的樣子。
<section>
<h1>Flex元素(flex)</h1>
<div class="row">
<div class="col">
<h3>1st col</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
cupiditate fuga ex voluptas repellat tempora.
</p>
</div>
<div class="col">
<h3>2st col</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
cupiditate fuga ex voluptas repellat tempora.
</p>
</div>
<div class="col">
<h3>3st col</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
cupiditate fuga ex voluptas repellat tempora.
</p>
</div>
</div>
</section>
.row {
border: 1px solid black;
}
.col {
border: 1px solid black;
}
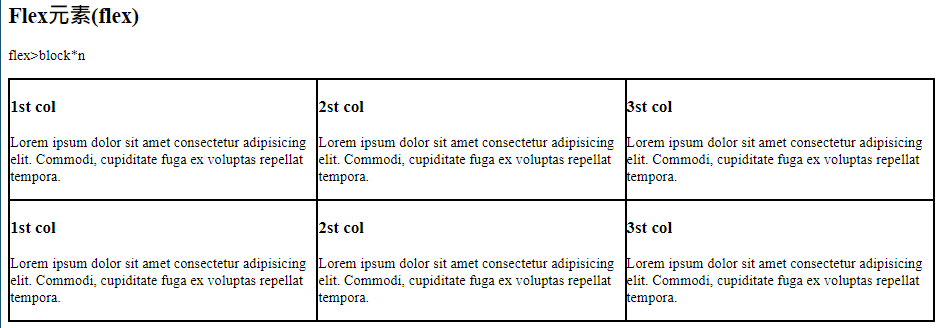
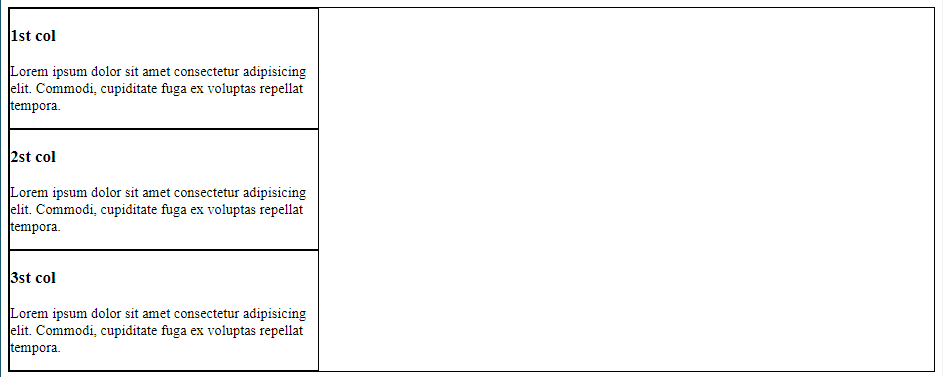
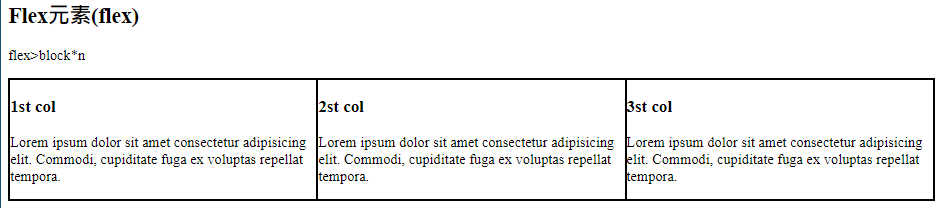
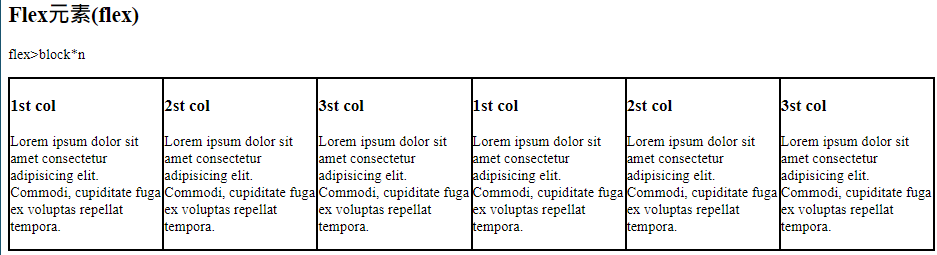
之後我要讓他們變成三個排在一起,那必須要每人都取三分之一這樣才能擠得下,所以我們使用一個函數,他叫 calc,他可以幫助我們自動算出平均,之後我們要讓它們三個排在一起,所以要使用 display:flex,他要設在外層,要設定在容器,我們要讓容器能伸縮,不過它有個問題就是它會刻意去縮放內容然後讓它放在同一排,但我們想要讓他寬度固定,塞不下時會換行,這時候我們可以使用 flex-wrap: wrap,這樣他就會三個一排。
<section>
<h1>Flex元素(flex)</h1>
<p>flex>block*n</p>
<div class="row">
<div class="col">
<h3>1st col</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
cupiditate fuga ex voluptas repellat tempora.
</p>
</div>
<div class="col">
<h3>2st col</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
cupiditate fuga ex voluptas repellat tempora.
</p>
</div>
<div class="col">
<h3>3st col</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
cupiditate fuga ex voluptas repellat tempora.
</p>
</div>
<div class="col">
<h3>1st col</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
cupiditate fuga ex voluptas repellat tempora.
</p>
</div>
<div class="col">
<h3>2st col</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
cupiditate fuga ex voluptas repellat tempora.
</p>
</div>
<div class="col">
<h3>3st col</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
cupiditate fuga ex voluptas repellat tempora.
</p>
</div>
</div>
</section>
.row {
border: 1px solid black;
display: flex;
flex-wrap: wrap;
}
.col {
border: 1px solid black;
width: calc(100% / 3);
box-sizing: border-box;
/* 不會因為框線而去影響到寬跟高,假如我的方塊它是300*300,那他就是300*300 */
}

上圖是算出平均後
下圖是已經完成後
下圖是 display:flex 的問題,會刻意排在一起
下圖是使用 flex-wrap: wrap 後,讓他三個一排